A Comprehensive Guide to Using the loadJSON() Function for Reading JSON Data
Introduction
JSON (JavaScript Object Notation), a standard for transferring and storing data, has become a crucial component of web development and data processing. Developers can read the contents of a JSON file or URL and retrieve the data as an object using the sophisticated loadJSON() function. This article will explain the loadJSON() function in detail, help you understand what it does, and show you how to use it efficiently in your projects.
Table of Contents
- What is the loadJSON() function?
- Why should you use the loadJSON() function?
- How does the loadJSON() function work?
- Examples of loadJSON() implementation
- Best practices for using the loadJSON() function
- Common errors and troubleshooting tips
- Additional resources for JSON data manipulation
- Conclusion
What is the loadJSON() function?
You can retrieve and parse JSON data using the JavaScript method loadJSON(). It retrieves data from a URL or JSON file and returns it as an object. The load JSON () function will still return the data as an object with index numbers denoting the various keys of the object even if the JSON file comprises an array.
Why should you use the loadJSON() function?
Your web applications can easily retrieve JSON data by using the load JSON () function. Here are a few justifications for using this function:
- Simplified data retrieval: Without using complicated parsing techniques, you may quickly obtain and access JSON data with loadJSON().
- Versatility: The function can handle both local JSON files and remote URLs, allowing you to retrieve data from various sources.
- Efficiency: load JSON () efficiently reads the contents of the JSON file or URL, making it ideal for handling large JSON datasets.
- Seamless integration:Since load JSON () provides data as an object, you may use JavaScript’s object manipulation features to easily interact with the obtained data.
How does the loadJSON() function work?

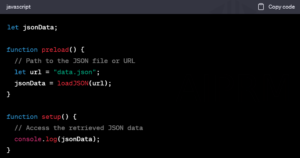
You must give the load JSON () method the path to the JSON file or URL you wish to read in order to utilize it. After retrieving the data, the function turns it into an object. Here is an illustration of how to employ JavaScript’s loadJSON() function:
To save the obtained JSON data, we first declare a variable called jsonData in the code sample above. We utilise the loadJSON() function to retrieve the data from the given URL or file location inside the preload() function. Finally, we can use the jsonData variable in the setup() function to access the returned JSON data.
Examples of loadJSON() implementation
Let’s look over a few examples to show how the load JSON () function is used in real-world applications.
Retrieving JSON data from a local file
In this illustration, we’ll assume that the HTML file containing the script and the data.json file are both in the same directory. The file’s content is retrieved by the load JSON () function and put in the jsonData variable.
Fetching JSON data from a remote URL
The loadJSON() function in this illustration retrieves JSON data from a remote URL (https://example.com/data.json). The obtained information is once more saved in the jsonData variable.
Best practices for using the loadJSON() function
Here are some best practises to take into account to ensure smooth use of the load JSON() function:
- Error handling: Always take care of any potential issues that may arise when retrieving JSON data. To gracefully handle exceptions, utilise try-catch blocks or error callbacks.
- Security considerations: When receiving JSON data, always take care of any potential problems. Use error callbacks or try-catch blocks to elegantly handle exceptions.
- Optimal data size: It is advised to keep your JSON files as compact as possible to reduce network latency and boost overall speed, even if the load JSON () function can handle file sizes up to 64MB.
- Caching:Consider using caching technologies to eliminate needless fetch calls and speed up response times if the JSON data doesn’t change regularly.
Common errors and troubleshooting tips

Using the load JSON () function may result in certain typical mistakes. Here are some troubleshooting suggestions to assist you in fixing them:
- Cross-origin resource sharing (CORS) issues: Make that the server accepts cross-origin queries before attempting to retrieve JSON data from a remote URL. To allow access from your domain, you might need to configure CORS headers on the server-side.
- Incorrect file or URL path:Make sure the URL or path to your JSON file is accurate by checking it twice. When using the load JSON () function, issues can result from minor typing mistakes or wrong file paths.
- Network connectivity: Make sure your internet connection is strong and functioning properly if you’re retrieving data from a remote URL. JSON data retrieval may be unsuccessful due to network difficulties.
Additional resources for JSON data manipulation
The resources listed below may prove useful as you learn more about JSON data manipulation:
- JavaScript Object Notation (JSON) documentation: https://json.org/
- MDN Web Docs on JSON: https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/JSON
- jQuery AJAX documentation: https://api.jquery.com/jquery.ajax/
Conclusion
When working on web development projects, the loadJSON() function is a helpful resource for reading JSON data. It’s a great option for getting JSON objects out of files or URLs because of how easy it is to use, versatile, and effective. You can effectively use the loadJSON() function and advance your JSON data manipulation abilities by adhering to the best practices stated in this article and making use of the troubleshooting advice offered.
Frequently Asked Questions
- What is the purpose of the load JSON () function?
Using a JSON file or URL, the load JSON () function can read the data and return it as an object. - Can loadJSON() handle JSON arrays?
Yes, the loadJSON() method will still work if the JSON file comprises an array.

